Crafting a Real-World Divi Global Style Guide
Setting up global presets in Divi can save you hours on every project — but most tutorials barely scratch the surface on the practical steps for use on your website. In this guide, we’ll walk through a real-world example on setting up a Divi global style guide for your Divi web site.
Whether you’re designing for clients or streamlining your own workflow, Divi presets keeps your styles consistent, scalable, efficiently-coded, and easy to update across the entire site.
What is a Divi Global Style Guide?
A Divi Global Style Guide is a centralized spot where site-global settings and presets are managed. This includes things like Logos, Color Palettes, Fonts, Buttons, and other modules. Here you can quickly reference the different settings as well update them site-wide, from a single location.
Let’s go through an actual example:

Logo Style Guide
Keep Your Logo Usage Consistent Everywhere
Logo usage consistency goes beyond just your Divi web site. They may be needed for social media, other web sites, marketing collateral like flyers and business cards. It’s good to have a single spot to download the primary logo and all variants, like a light logo for a dark background, and a site icon for favicons and phone icons. There can be others, like horizontal versions, watermarks, print versions, black on white, etc.
Side note: Learn how to create a free Divi digital business card


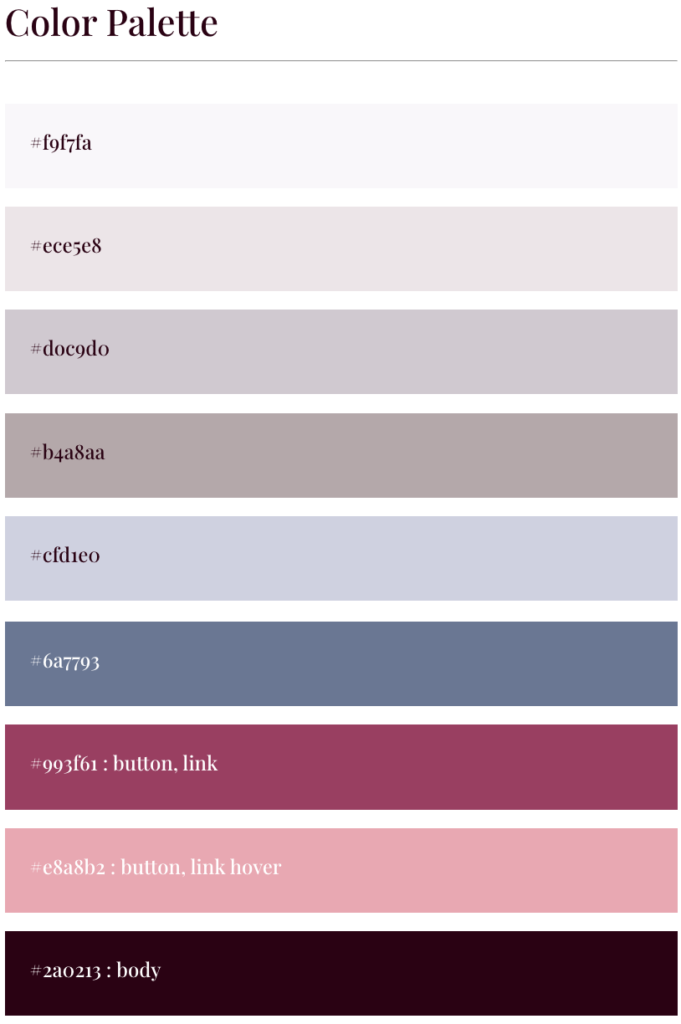
Global Colors
Setting your Brand Tone with a Color Palette
Your global color palette defines the visual voice of your site. A solid color palette usually includes:
- Primary Colors – Core brand colors used for buttons, links, and highlights
- Secondary Colors – Supporting tones for accents, hover states, or backgrounds
- Neutral Colors – Grays, whites, and blacks for text, backgrounds, and layout
- Alert/Status Colors – Green for success, red for error, yellow for warning (optional but useful)
Color Pickers Default Palette – no good
One issue with Divi is that there are more than one ways to set a color palette. The wrong way is the Divi > Theme Options : General Tab > General Subtab : Color Pickers Default Palette.
When you choose a color from the picker, you’re copying that hex value into the module. If you later change the swatch in the color picker, it won’t update anything already styled.
This was the only available method in prior years, but should not be used anymore.

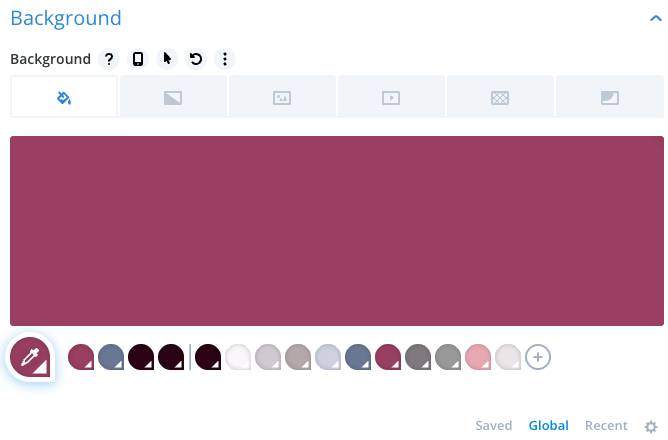
Divi Global Colors – good
The one you want is Divi Global Colors. When you assign a global color to an element, that element stays linked to the color. If you update the global color later, every element using it updates automatically—no need to restyle each one.
This preserves the global color settings and makes it easier to change the color palette in the future.

Pro-Tip: There are global colors with the hover title “Heading Text Color” and “Body Text Color”. These come from the WordPress: Appearance > Customize | General Settings > Typography under those titles accordingly.
While it looks and acts like you can change those colors from the Divi UI. It won’t save them.
For your color palette, assign them to your Divi Global Color setting. Where prudent, add descriptors of where the color is used.


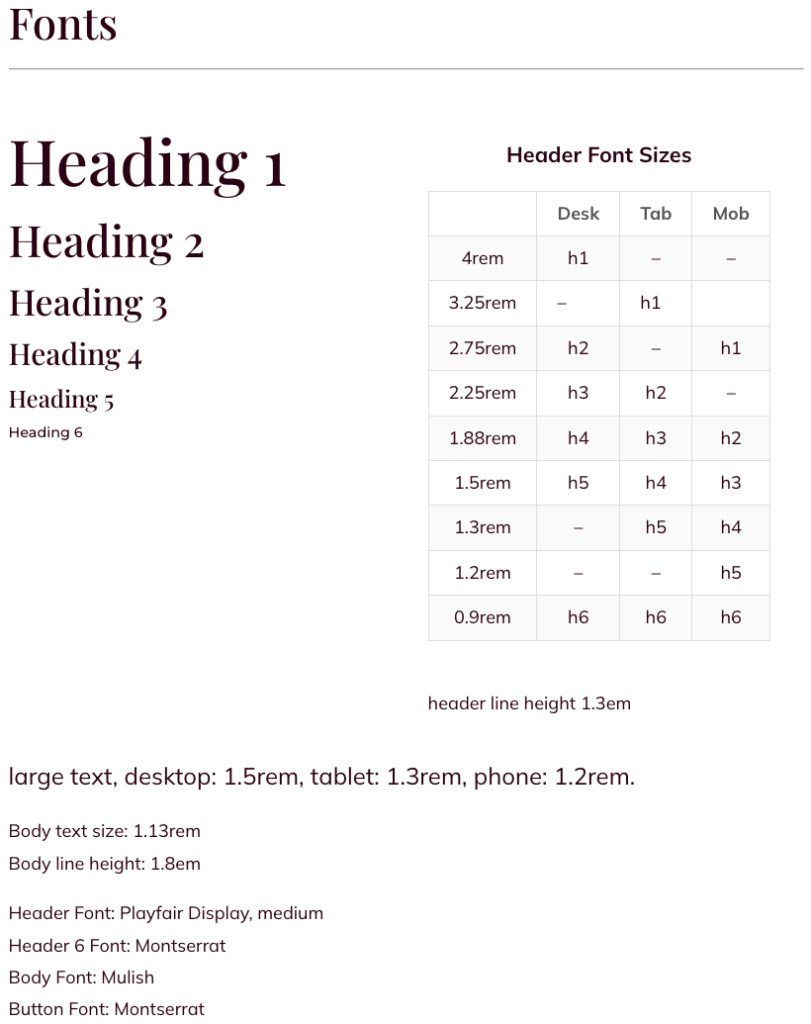
Global Fonts
Font Styles That Scale Across All Devices
In your Divi Global Style Guide, your global typography setup ensures that headings and body text look consistent across desktop, tablet, and mobile—without having to adjust each module individually.
Headings
- Set H1 to H6 font sizes separately for desktop, tablet, and mobile. This keeps your content readable and balanced on all screen sizes.
- Choose a headline font that fits your brand’s personality—bold, clean, modern, etc.
Body Text
- Define a base font size and line height that feels comfortable to read on desktop and mobile. This can be 1rem = 16px by default, for more text intensive sites, or 1.13 rem = 18px for easier reading.
- Choose a body font that pairs well with your heading font—usually something simpler and more readable.
Font Family
Use web-safe or hosted Google Fonts that load fast and are supported across devices.
In our example, with is for a simple non-text heavy website, a larger 1.13rem/18px font is appropriate compared to the default 1rem/16px.
For this site we are using heading 6 as a super-title so it is static small font. We also skip a size progression between h1 and h2 because in practical matters, h1 is typically a much larger font reserved for page headings.

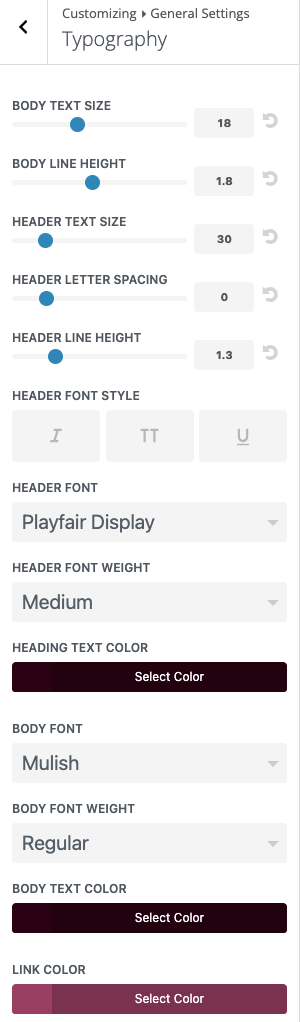
Setting WordPress Global Fonts
Some of the Divi global settings are configured in the WordPress menu. Specifically Appearance > Customize, then General Settings > Typography
The BODY TEXT SIZE is the default for some of the Divi modules, so set that to 16px or 18px accordingly. You will override this px value with the corresponding rem (16px = 1rem, 18px = 1.13rem) in the module preset.
The HEADER TEXT SIZE is ignored by Divi builder, changing it has no effect so just leave it be.
The important settings are HEADER FONT, WEIGHT and BODY FONT, WEIGHT. These are your “default” fonts in the Divi Builder.
For Best Practices, always use default as the font setting in Divi Builder. This lets you change you font family in one spot, here, which then flows throughout the site.
A note on the color settings is that WordPress does not recognize the Divi global color palette. So you’ll have to manually copy and paste the relevant hex color codes. And also, repeat the process if the corresponding Divi global color is changed in the future.

Why We Size in rems
We use rem for font sizes for an accessible typography system. While the browser zoom function meets the 200% accessibility requirement, rem provides added flexibility, respecting users’ base font settings—e.g., scaling body to 27px at a 24px root—without altering photo zoom or layouts, unlike px.
Using
remsinstead ofpxmakes your typography more flexible and accessible.remstands for “root em,” which means it scales based on the root font size of the site—usually set in the browser. If a user increases their browser’s base font for accessibility,rem-based sizes will adjust accordingly. This ensures a consistent, responsive experience across devices and user settings, without locking your text into fixed pixel values.
Why We Use em for Heights
Heights—especially for buttons, line heights, and spacing — are set in em so they scale relative to the current font size. Without it, you’d need to specify different values for different font sizes.


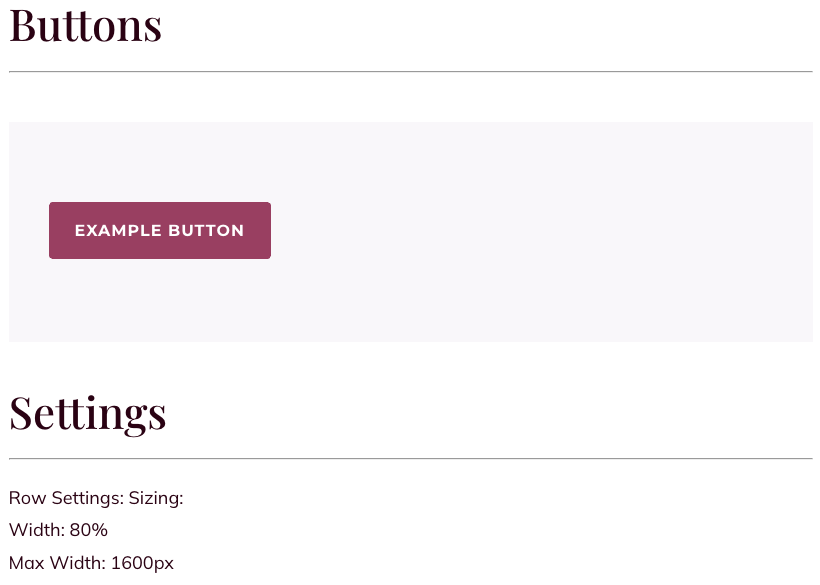
Global Buttons and Others
Locking In Your Button Look Sitewide
Buttons are one of the most reused elements in any design, so setting up a global button preset in your Divi Style Guide is essential. Define your font, colors, padding, borders, and hover effects once — then apply that preset wherever needed. This keeps your calls-to-action consistent and makes updates easy in the future.
Updating Row Widths for Modern Screens
Divi’s default max width of 1080px feels tight on today’s displays. Setting your row max width to 1600px gives your layout more breathing room and looks better on large monitors. It’s a simple global adjustment that instantly makes your design feel more current and balanced. Typically I just change the default preset for rows to apply site-wide.

Using Compound Modules Like Blurbs and CTAs
Modules like Blurbs, Calls to Action, and Person Modules can be handy, but they come with more moving parts. If your design calls for them, remember to create a clean preset to keep styles consistent. Just add them to your Divi Global Style guide.
Take note — font sizes and styles aren’t inherited from your global text presets, so you’ll need to manually copy and paste the Title sizes from your Divi Style guide to match your typography specifications.

Divi Style Guide Installation
Installing the Divi Global Style Guide on Your Site
Okay, so you made it this far and you’re ready to put this into action — excellent. Installing your Divi global style guide is as simple as importing a json layout file to get it started. From there, you can start customizing the global presets to your site’s needs. Then you can either apply the changes page by page to your site.
Here is the Divi json file containing the example Divi global style guide settings shown above:
divi-global-style-guide.json- Right-click, save link as > Download json file.
- Pages > Add New Page : Use Divi Builder > Build From Scratch, close editor box.
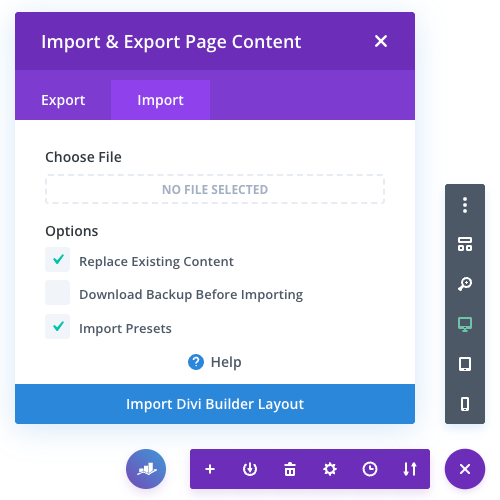
- Three dots > down/up arrow (Import & Export Page Content) : Import tab
- Select the downloaded file
- check “Import Presets” box
- click “Import Divi Builder Layout”

Divi Global Style Guide Summary
Building a real-world style guide in Divi takes a bit of upfront work, but it pays off fast. With logos, colors, fonts, buttons, and key modules all set as global presets, you get a faster, cleaner workflow — and a site that looks sharp and stays consistent. Whether you’re handing it off to a client or building for yourself, this system keeps everything scalable, flexible, and easy to maintain.
Should you desire, feel free to check out the Elegant Themes article on Setting up a Global Presets Style Guide
Do you use your own Divi global style guide for presets and colors? What is your methodology? Let us know in the Comment section below.
Now that you have mastered the Divi Global Style Guide, check out our post on the Best Way to Control Divi Column Stacking Order